This guide is useful when you’re making changes to your website. If you refresh the page and changes you’ve made just don’t seem to appear, this is most likely due to your browser’s cache. Below, I will show you how to disable Chrome’s cache temporarily and prevent it from caching content.
1. Press F12 or Ctrl + Shift + i. Press Command+Option+i if you’re using MacOS.
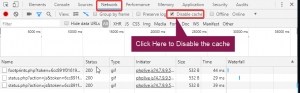
2. When the console appears, click on the Network tab and then tick the Disable Cache checkbox, as shown below.

Once you have done this, press Ctrl + Shift + r to perform a hard refresh on the page whilst the Dev Console is open. You should now be able to see any content changes you have made.
Please note: This will not work if you close the DevTools Console.

Classification: Public
Last saved: 2019/08/16 at 14:02 by Jamie
